【Blogger】テンプレートをJetThemeに変更しました
※当ページのリンクには広告が含まれています。
ブログを始めてから、テンプレートの検索をしていました。
この JetTheme を見つけて、何の不安も持たずダウンロード。
というのも、しばらくの間 くうく堂さまの ”QooQ” というテンプレートを使わせて頂き、カスタマイズはネット検索をすれば、多くのユーザーさんが記事にされていて参考にすることができたからです。
ところが、この JetTheme は Bootstrap というもので作られていて、ほんの少しCSSに触れただけのわたしには、全く理解できませんでした。
カスタマイズ記事を書いてくださったユーザーさんのブログに足繁く通い、気になるところだけは、変更することができました。
テンプレートのアップデートがされた時に、どこをどうやって変更したのかわからないと、すっごく困るし、すっごく大変なことになってしまう…
設定やカスタマイズした箇所が後日でもわかるように…
そして、初心者のわたしができたことを、同じような初心者の方の参考になればと…
記事にして残しておくことにしました。
JetThemeにしたワケ
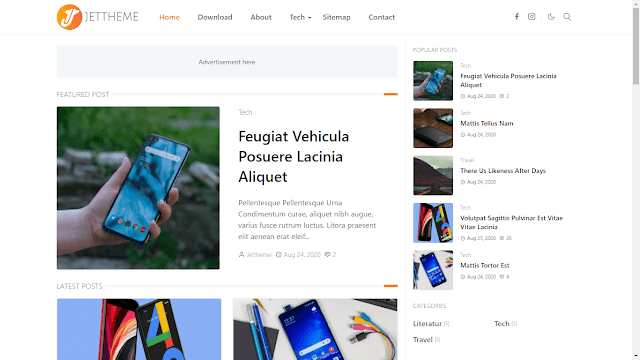
JetTheme のテンプレートをダウンロードする際に見かけたデモサイトのトップ画面です。
- シンプルでスタイリッシュ
- ダークモードもある
- 高速化されている
- 最適化されている
- 無料で使える
表示速度が速いというのに惹かれましたが、いちばんの理由はダークモード。
Twitterでも真っ黒画面にしていますが、目が疲れないんですよね。
もうワクワクしかなくて、すぐにダウンロードしました。
ダウンロードしてみよう!
【JetTheme 公式サイト】
公式サイトはインドネシア語で書かれています。
ダウンロードには支障はないですが、不安なら翻訳で日本語に切り替えればよいでしょう。
トップ画面の「GET NOW」をクリックしてダウンロードページにいきます。
↓
プライバシーポリシーの下部のリンクをクリック。
↓
github.com/jettheme/core というページにある Code▼ というボタンをクリックして「Download ZIP」を選択すればダウンロード完了です。
ファイルをダウンロードしたら、解凍して開きます。
4つのファイルが入っています
- blank.xml
- jettheme-v2.xml
- jettheme-v2.min.xml
- README.md
blank.xml
初めて JetThemeを使う時の初期化用のファイルです。
jettheme-v2.xml
フルカスタマイズを可能にするテンプレートファイル。
jettheme-v2.min.xml
HTMLやCSSをほとんど知らない初心者用のファイル。
テーマ(テンプレート)の初期化~設定
Bloggerでテンプレートを変更した時に、以前のガジェットがそのまま残ってしまうことがあるようです。
レイアウトから残ってしまったガジェットを削除できるので、わたしはやりませんでした。
HTMLの方にゴミコードが残ってしまう場合があるようなので、気になる方はこちらの手順で初期化ができます。
1.管理画面のテーマから、カスタマイズ横にある▼をクリック
現在のテーマをバックアップしておきます。
2.次に同じ▼から、「元に戻す」をクリック
アップロードをクリックして、ダウンロードしたファイルの中から blank.xml を選択します。
このファイルは最小限のHTMLで構成されていて、フレームだけの白紙状態になります。
これで初期化できました。
3.初期化の時にした「元に戻す」から、v2 か v2.min どちらかのxmlを選択してアップロードします。
ブログを見ると、テンプレートが反映されています!!
最初にやりたい!タイトルロゴの変更
サイズは170×55px SVGファイルで作成が推奨されているようです。
ネットでやり方を調べて、作成することはできたのですが…
SVGファイルというのは、透過されないようでダークモード表示の時に背景が白くなってしまってヘンです。
なので、透過されるPNGで作ろう!!
わたしは Canva で作りました。
- これをPNGで保存します
- 画像圧縮してファイルサイズを縮小します
- レイアウト⇒Header⇒Logo で画像を保存します
画像のアップロードはレイアウトの上部にある Upload Image からできます。
これでよいはずなのに… PNGなのに… 透過されなくて!!
画像の背景を削除する処理をしました。
まだ下手くそだけど、今のところこれでよしにします。
ファビコンの作成
ファビコンも同じようにCanvaで作成しました。
サイズは256×256px
こちらは背景処理をしていません。
管理画面の設定に、Google アナリティクス プロパティ IDがありますが、その下にファビコンというリンクがあるので、そこからアップロードします。
反映まで、多少時間がかかる場合もあるので、何度かリロードするとよいようです。
それでもダメな場合は、Chromeの右上の3点リーダーからその他のツール、閲覧履歴を削除にすすみます。
キャッシュされた画像とファイルのみにチェックを入れて、データを削除します。
この選択をしないと、ログインデータなども削除されて面倒になるので気をつけてくださいね。
Bloggerでテーマ変更する時は初期化をした方がよいらしい
- タイトルロゴはSVGがよいみたいだが、背景透過されなかった
- タイトルロゴのデフォルトでのサイズは175×55px
- ファイルサイズを圧縮してアップロードしよう
- 画像が透過されていなかったら、背景削除の処理をしよう
利用した画像処理のサイト
画像の圧縮 iLoveIMG
画像の背景を削除 remove.bg
https://www.remove.bg/ja



.png)