【Blogger】シンタックスハイライト prism.jsでコード表示をする
※当ページのリンクには広告が含まれています。


Development version ⇒ コードをカスタマイズする人向けです
JetThemeのテンプレートに変えてから、少しづつ変更箇所があり手を入れています。
そのやり方や、何をどう変えたのか?
備忘録として残しておきたいと思った時に、まずコード表示が必要なことに気づきました。
やるならお洒落で見やすい方がいい!!
Bloggerでシンタックスハイライトを導入した流れを書いていきます。
導入にあたり下記のサイトを参考にさせて頂きました。

【色付きで分かりやすい!】ソースコードをハイライト表示させる方法 - after work lab
はじめに この記事はプログラムのソースコードを色付きで表示する シンタックスハイライト(Syntax Highlighting)の使用方法 の説明です。 はてなブログのシンタックスハイライトは少し残念な仕様で使い勝手が悪かったことと、Bloggerは、そもそもシ...
Twitterはこちら⇒ heavy-peatさん (@AfterWok_Lab)

Prism.js サンプルCSS ダウンロード ( QooQ & JetTheme 用 ) • ガジェおた(本館)
「Prism.js」シンタックスハイライト、 サンプルCSS ダウンロード ( QooQ & JetTheme 用 )「プラグイン・ダウンロード条件」がほぼ同じでないと 表示が乱れるかもしれません。 筆者は8プラグインを組み込んでいます!
Twitterはこちら⇒ アタルさん (@Ataruchi)
Prism.js とは!?
Webで検索すると、いくつかのシンタックスハイライトを見つけることができます。
HTMLやCSSなどのソースコードを見やすく表示してくれるものです。
なぜ、Prism.jsにしたかといいますと…
- 他のプラグインに比べて軽い
- ハイライトがきれい
- 対応できる言語が多い
- 機能を拡張できる
Prism.js を入手する
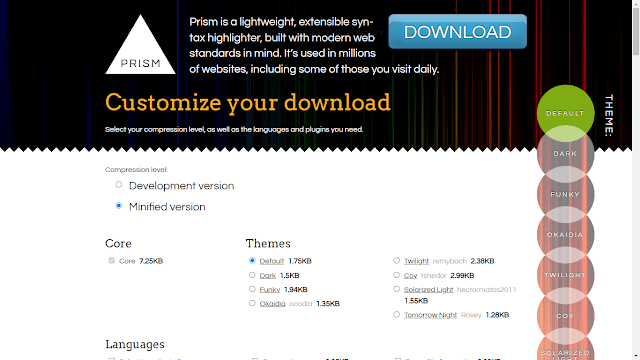
まず、上記URLからサイトにいきます。
右上の【DOWNLOAD】をクリックすると…
Compressiosn level (圧縮レベル)
Development version ⇒ コードをカスタマイズする人向けです
Minified version ⇒ 通常はこちらでよいそうです
通常のバージョンの方が圧縮版になっていて、軽いようです。
ファイルをダウンロードしたあとで、カスマイズすることも可能なので、多少イジりたい方も、こちらでよいと思います。
Theme (テーマ)
テーマの種類をポチポチすると、ページの下にデモ画面が出ます。
わたしは○○の言語を…とか、エディターを…とか言ってみたいけど、まったく無縁なので好みのものを選びました。
こちらにある以外にも、GitHuBのサイトで多くのテーマが公開されています。
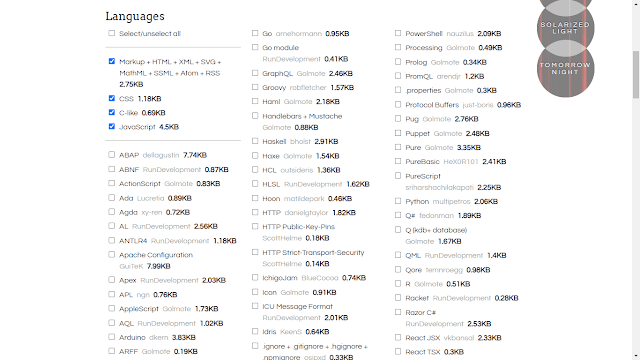
Language(言語)
多くの言語がありますので、必要に応じてセレクトしできます。
わたしは、左上の初期設定(?)でONになっているものだけにしました。
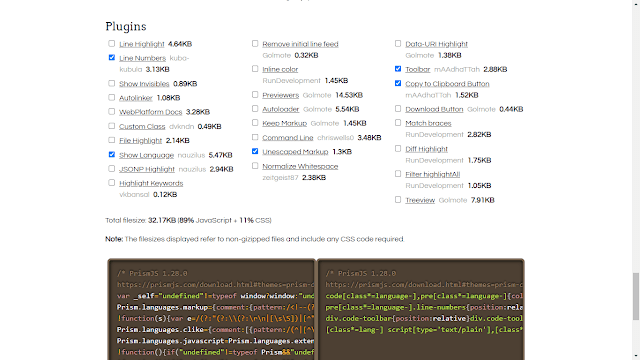
Plugin(拡張機能)
下記のプラグインを選んでみました。
必要なのだけを取り入れることで軽量化になるんですね。
Line Number
行番号を表示します
Show Language
指定した言語名を表示します
Copy to Clipboard button
クリップボードにコピーするボタンを設置します
Toolbar
コードブロックの上部にボタンを設置します
Unescaped Markup
エスケープしないでコードとして表示できます
DOWNLOAD(ダウンロード)
prism.js と prism.css をダウンロードします。
ボタンの上のブロックの中のファイルと同じです。
クリックして、任意の場所に保存します。
ダウンロードしたら、サーバーにアップロードすればOKです。
しか~し!!
Bloggerは、画像と動画以外のファイルはアップロードできません!!
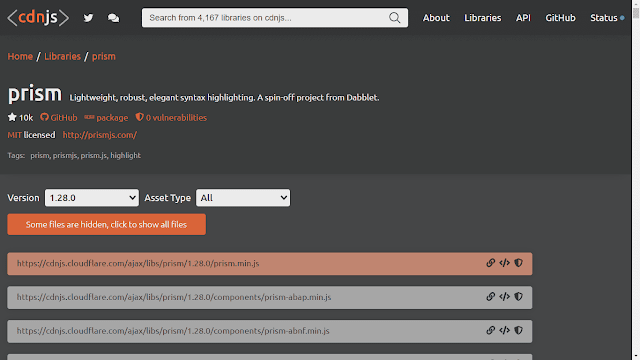
CDN(Contents Delivery Network)
それで、CDNのリンクを使うことにしました。
CDNとは、Webコンテンツを効率的にスピーディーに配信できるようにされたネットワークのこと。
アクセスが集中しても、Webの表示やコンテンツの配信に問題が起きないように世界中に配置された代理サーバー(キャッシュサーバー)で、負荷を軽減するのです。
だから、容量の大きなコンテンツでも大丈夫!
利用する時は、今現在のアップデート状況の表記を確認し、リンク接続したあとも度々チェックすることが必要ですね。
こちらのサイトで必要な prism.js と prism.css のリンクをコピーします。
Prism.css</head>直前に配置します
<!-- *** SyntaxHighlight [Prism.js] start *** -->
<!-- Themes -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/themes/prism-dark.min.css" />
<!-- Toolbar -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/plugins/toolbar/prism-toolbar.min.css" />
<!-- Line Numbers -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/plugins/line-numbers/prism-line-numbers.min.css" />
<!-- Unescaped Markup -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/plugins/unescaped-markup/prism-unescaped-markup.min.css" />
<!-- *** SyntaxHighlight [Prism.js] end *** -->
Prism.js</body>直前に配置します
<!-- *** SyntaxHighlight [Prism.js] start *** -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/prism.min.js"></script>
<!-- Toolbar -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/plugins/toolbar/prism-toolbar.min.js"></script>
<!-- Show Language -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/plugins/show-language/prism-show-language.min.js"></script>
<!-- Line Numbers -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/plugins/line-numbers/prism-line-numbers.min.js"></script>
<!-- Copy to Clipboard -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/plugins/copy-to-clipboard/prism-copy-to-clipboard.min.js"></script>
<!-- Autoloader -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/plugins/autoloader/prism-autoloader.min.js"></script>
<!-- Unescaped Markup -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/plugins/unescaped-markup/prism-unescaped-markup.min.js"></script>
<!-- *** SyntaxHighlight [Prism.js] end *** -->
dark…というテーマを選んだのですが、ブラウンの背景にピンクとグリーン。
チョコレート、ストロベリー、ピスタチオみたいで美味しそう…。
まとめ
とりあえず、BloggerでCDNを利用してPrism.jsの導入ができました。
他のシンタックスハイライトを使ったことがないので比較はできませんが、アップデートが為されないのでPrism.jsに変えた…というユーザーを多く見かけます。
導入するまでは、すごく迷い悩みましたが、CDNでリンクして使うことを決めてよかったです。
プログラミングや難しいコードを書いたりするわけではないので、必要最小限のものだけを取り入れました。
実行するにあたり、エスケープしなくても大丈夫なプラグインを入れたのですが、成功したのは1度だけ。
うまく機能されないようです。
HTMLエスケープ などのサイトでタグ変換しないようにエスケープしないとなりません。
- <pre> <code> </code> </pre>でコードを囲んで記述
- <Pre> タグに、class="line-Numbers" を入れて行表示
- <code> タグに、class="language-言語名″ を入れて使用言語を表示
あとは、不具合などがあればCSSを追記していきます。